Tech Ease
Adding Alternative Text to Images in Dreamweaver
Dreamweaver is one of the most popular web authoring tools used by web designers. This tutorial will show you how to add alternative text to images in Dreamweaver.
- Dreamweaver Alternative Text Video Tutorial
- Video Tutorial: Larger Version (.mov)
- Directions (HTML)
- Print Directions (Tagged PDF)
To add alt text to an image in Dreamweaver:
- Insert the image into your web page by choosing Insert, Image and locating the image on your computer.
- Click on the image once to select it.
- In the Properties Inspector at the bottom of the page, enter the alt text in the Alt text box.

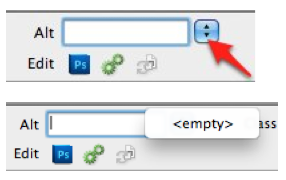
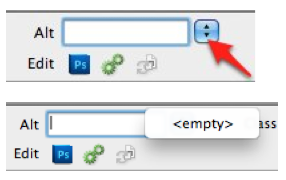
If the image is used for decoration, the alt attribute should be empty or null. For a decorative image, click on the pulldown menu to the right of the Alt text box and choose Empty.

Null alt attributes allow screen readers to skip images that are only used for decoration.
Pages
- Home
- Credits
- Grant Funding Information
- Chat & Conferencing
- How do I add people to my Buddy List in iChat?
- How do I block users I don’t want to chat with me on iChat?
- How do I change my buddy icon in iChat?
- How do I change my online status in iChat?
- How do I chat with more than one buddy at a time with iChat?
- How do I send a file using iChat?
- How do I set up iChat?
- How do I start a a chat in iChat?
- I have an iSight camera, but my friend doesn’t, can I still do a video chat?
- What are emoticons, and how do I use them in iChat?
- What do all those abbreviations used in chat mean?
- What do I need to install in order to get started with chat?
- How do I encourage my students to stay on task while using the computer?
- How do I ensure that my students take good care of the computers we have in our classroom?
- How do I minimize disruptions due to technical problems?
- How do I promote collaborative learning using the computers in my classroom?
- I only have one computer, how do I implement technology in my classroom?
- How do I add a link to a webpage in my message?
- How do I check my mailbox for new messages?
- How do I control “spam”?
- How do I create a signature to appear at the end of my emails?
- How do I create an email list?
- How do I hide the names of my mailing list recipients?
- How do I know who is really sending me an email?
- How do I reply to or forward an email?
- How do I save a file sent to me?
- How do I send an email?
- How do I set up my email account in Mail?
- What are rules, and how do I use them to manage my email?
- What is “phishing” and how do I protect myself from it?
- What is an attachment, and how do I send one?
- What is good email Netiquette?
- Can I open files created with a PC on my Mac?
- How do I assign labels to my folders?
- How do I change the program that opens a type of file on my computer?
- How do I compress files to make them smaller?
- How do I connect two Macs to share files using a Firewire cable?
- How do I create a copy of a file?
- How do I delete files or folders?
- How do I find out how much disk space I have free to store files on my computer?
- How do I install programs on my computer?
- How do I rename a file or folder?
- How do I save my work on a Mac?
- How do I share files between Macs and PCs over a network?
- How do I share files between Macs over the network?
- How do I switch between open applications using my keyboard?
- How do I use the Finder to manage my files and folders?
- How do I view the properties of a file or folder?
- What is an alias, and how do I create one?
- What is Exposé?
- What is Spotlight, and how do I use it to search for files on my computer?
- What is the Dock, and how do I use it?
- How can I clean my computer?
- How do I burn a CD on my Mac?
- How do I change the default printer?
- How do I connect a digital camera to my computer to download pictures of my students?
- How do I connect my computer to my school’s network?
- How do I connect my laptop to a projector?
- How do I create a computer-to-computer wireless network?
- How do I install a printer on my Mac?
- How do I manage print jobs on my Mac?
- How do I print in landscape?
- How do I print in on the Mac?
- How do I safely remove a USB device from my computer?
- How do I share a printer?
- I can’t connect to my network, what should I do?
- I can’t print, what should I do?
- What is 802.11?
- What is a flash drive?
- What is Firewire?
- What is USB?
- How do I get images on my computer?
- How do I reduce the file size of an image?
- How do I use Flickr to create online presentations?
- How many megapixels do I need my camera to have?
- What are some tips for taking better pictures?
- What are the differences between the file formats used to save images?
- What is bit depth?
- What is Flickr?
- What is resolution?
- What is the difference between bitmap and vector images?
- What is the difference between optical and digital zoom?
- What resolution should I use when I scan my images?
- What is the World Wide Web?
- What is web 2.0?
- What is the Internet?
- What is a web browser?
- How do I use my web browser to navigate the Web?
- What is a URL?
- What is a 404 error and what should I do if I get one?
- What is a plugin? How do I install it?
- What is a cookie?
- How do I empty my browser’s cache?
- What is social bookmarking?
- What is tabbed browsing, and how do I use it?
- How should my students cite a web page?
- What is HTML?
- How do I create a webpage?
- How is writing for the web different?
- How do I make my web pages accessible?
- What is a “WebQuest”?
- What is blogging and how can I use it as a classroom activity?
- What is a wiki?
- What is RSS?
- How do I use online map services?
- What is Google Earth?
- What is a podcast and how do I create one?
- What is Netiquette?
- What is an Acceptable Use Policy (AUP)?
- How do I connect to the Web?
- How do I control all those pop-up windows?
- How do I bookmark a site I like so I can view it later?
- How can I share bookmarks with my students?
- How can I use a search engine to find the sites I want instead of ten thousand sites I don’t want?
- How can my students know if a web source is reliable?
- How can I check to see what sites my students have been visiting?
- How can I save a local copy of a website to show to my students in a room with no Internet connection?
- Getting Started
- Introduction to Universal Access in Mac OS X
- Introduction to Ease of Access in Windows 7
- Setting Up Multiple User Accounts in OS X
- Creating Screen Recordings with QuickTime Player
- Introduction to VoiceOver
- The VoiceOver Quick Start Tutorial
- The VoiceOver Help Menu
- VoiceOver Keyboard Help
- Changing the Accessibility Settings for Mac OS X with the Keyboard and VoiceOver
- Changing the VoiceOver Preferences
- Changing the VoiceOver Preferences with VoiceOver
- Changing the Voice Used by VoiceOver
- Changing the VoiceOver Pronunciation Settings
- Changing the VoiceOver Verbosity Settings
- The VoiceOver Caption Panel
- The Tile Visuals Feature of VoiceOver
- Using VoiceOver to Interact with the Menu Bar
- Using VoiceOver to Interact with the Dock
- Using VoiceOver to Search with Spotlight
- Navigating a Web Page with VoiceOver
- Using the Web Rotor to Navigate a Web Page with VoiceOver
- VoiceOver’s Quick Nav Feature
- Switching Applications with VoiceOver
- Reading Email with VoiceOver and Apple Mail
- Sending an Email Message with VoiceOver and Apple Mail
- Using WebAnywhere
- Text to Speech in Mac OS X
- The Zoom Tool in Mac OS X
- Changing the Display Contrast in Mac OS X
- Changing the Cursor Size in Mac OS X
- Using Mouse Locator to Make the Cursor Easier to Find
- Making the Dock Easier to See
- Making the Icons on Your Computer Easier to See
- Setting Up Your Computer to Announce Alerts with Text to Speech
- How to Use Narrator in Windows 7
- Changing Ease of Access Preferences with Narrator
- The Windows 7 Magnifier
- Changing the Size of the Icons in Windows 7
- Adjusting the Display Contrast in Windows 7
- Making the Cursor Easier to See in Windows 7
- Installing NVDA on Windows 7
- Using the NVDA Screen Reader on Windows 7
- Changing the NVDA Synthesizer Settings
- Changing the Voice Settings for NVDA
- Enabling Audio Cues for NVDA
- Navigating Web Pages with NVDA
- Accessing the Text Only Version of the USF Website with NVDA
- Accessibility Options in Text-Only Version of USF Website
- Resizing Text In Your Browser (Mac)
- Resizing Text in Your Browser (Windows)
- Using Chromevis for Google Chrome
- Mac OS X Universal Access Settings for Hearing Disabilities
- Visual Notifications in Windows 7
- Searching for Closed Captioned Content in iTunes U
- Enabling Closed Captioning in iTunes
- Enabling Closed Captioning in QuickTime Player
- Using the reference tools built into Mac OS X
- The word completion feature in Mac OS X
- Spell check in iWork and TextEdit
- Creating an outline with Pages
- The full screen view in Pages
- Using Preview’s speech feature to listen to a PDF
- Using the Speech Service in Mac OS X to record text into an audio file
- The speech feature of the Mac OS X Calculator
- Using the Simple Finder to help students stay on task
- Browser Based Text to Speech
- The Readability Extension for Firefox and Chrome
- Sticky Keys in Mac OS X
- Sticky Keys in Windows 7
- Slow Keys in Mac OS X
- Filter Keys in Windows 7
- Mouse Keys in Mac OS X
- Mouse Keys in Windows 7
- Text substitution feature of Mac OS X
- Creating keyboard shortcuts in Mac OS X
- Using the onscreen keyboard in Mac OS X
- Using speech recognition in Mac OS X
- Automator Basics
- Setting up the speech recognition feature in Windows 7
- Using the Windows 7 speech recognition feature
- Dictating a document with Windows 7 speech recognition
- Simulating mouse functions with speech recognition in Windows 7
- Reordering Content with the Keyboard in Blackboard 9
- Safari Accessibility Preferences and Keyboard Shortcuts
- Firefox Keyboard Shortcuts
- Google Chrome Keyboard Shortcuts
- Internet Explorer Keyboard Shortcuts
- Introduction to IOS Accessibility Features
- Introduction to VoiceOver for IOS
- Using VoiceOver with iBooks
- Using the Web Rotor to Navigate Web Pages with Mobile Safari
- Changing VoiceOver Settings with the Rotor
- Restrictions in IOS 4.2
- iBooks and Print/Learning Disabilities
- Introduction to Web Accessibility
- Benefits of Web Accessibility
- Web Accessibility Myths
- The Web Content Accessibility Guidelines (WCAG)
- Introduction to Alternative Text for Images
- Dreamweaver Accessibility Preferences for Images
- Adding Alternative Text to Images in Dreamweaver
- Using the Web Developer Toolbar to Check Images for Alt Text
- Making Text Easier to Read On Screen
- Making Text Easier to Read with Dreamweaver
- Color and Web Accessibility
- Color Blindness Simulations
- Checking the Color Contrast of Web Pages
- Setting the Language in Dreamweaver
- Adding Page Titles in Dreamweaver
- Adding Page Structure with Headings in Dreamweaver
- Guidelines for Link Titles
- Adding Link Titles in Dreamweaver
- Creating a Skip Navigation Link in Dreamweaver
- Using Lists to Enhance Usability for Screen Reader Users
- Layout and Data Tables
- Creating an Accessible Data Table with Dreamweaver
- Creating Accessible Forms with Dreamweaver
- Grouping Form Elements with Fieldsets
- Improving Form Usability with CSS
- Aligning Form Elements with CSS
- Writing for the Web, Usability and Accessibility
- Writing for the Web and People with Low Literacy
- Checking the Reading Level of Your Website
- Checking the Section 508 Compliance of Your Site with Cynthia Says
- Checking for Section 508 and WCAG Compliance with Web Accessibility Checker
- Checking the Accessibility of Your Site with WAVE
- Checking the Accessibility of your Site with Accessibility Toolbars for Firefox
- Using the Fangs Screen Reader Emulator
- The Lynx Text Web Browser
- 5 Tips for More Accessible PDF Documents
- Adding Structure to a PDF Document Created with Microsoft Word
- Adding Alternative Text to Images in Microsoft Word 2007
- Adding Alternate Text to Images in Microsoft Word 2010
- Accessibility Options for Exporting Microsoft Word Documents to PDF Format
- Adding White Space in Microsoft Word to Improve PDF Conversion
- Adding Alternative Text to Images with Adobe Acrobat
- Marking Up Decorative Images in Adobe Acrobat
- Adding Tags to PDF Documents in Adobe Acrobat
- Changing the Reading Order of a PDF Document with Adobe Acrobat
- Using Adobe Acrobat’s Accessibility Checks
- Creating ePub Documents with Pages
- Making Image in ePub Documents for the iPad Accessible
- Captioning Guidelines
- Setting up MovieCaptioner on the Mac
- Captioning QuickTime Movies with MovieCaptioner
- Fine Tuning Captions with MovieCaptioner
- Adding Closed Captions to YouTube Videos